本記事では、無料テーマの【Cocoon】でのカスタマイズ方法について学ぶことができます。

Cocoon設定を使用して、ブログサイトのカスタマイズをしていきましょう。
WordPressテーマやCocoon設定の方法について説明します。
\\WordPressの開設がまだの方はこちらをどうぞ//
WordPressテーマの【Cocoon】について

- ステップ1【Cocoon】とは
Cocoonについて説明します。
- ステップ2テーマ選択方法について
WordPressテーマの設定を解説します。
【Cocoon】とは
Cocoonとは、人気のあるWordPress無料テーマの1つです。

Cocoonは、SEO・高速化・モバイルフレンドリーに最適化した無料テーマです。見た目はシンプルですが、初めての方でも感覚的に使えるように便利な機能を織り込んで作りました。100%GPLテーマなのでご自由にご利用いただけます。
出典:WordPress無料テーマCocoonサイト
シンプルなデザインで、SEOに優れていることや吹き出し機能、カラムレイアウトなどカスタマイズ性にも対応しているテーマです。

このサイトも【Cocoon】を使用しています。
サイトデザインのツールが揃っていますので、簡単に設定できます!!
\\Cocoonのダウンロードがまだの方はこちらをどうぞ//
※WordPressテーマとは、基本的なデザインや記事作成時の装飾を整えてくれる「コンテンツの管理システム」のこと。
※テーマを使用しないと、コーディングスキルやプログラミングスキルが必要になるため注意が必要です。
テーマ変更時にレイアウトが崩れたりするおそれがありますので、テーマを変更するときには、必ずバックアップを取っておくようにしましょう。
テーマ選択方法について
テーマ設定方法は、WordPressメニューの「外観」→「テーマ」から行います。使用したいテーマを選択します。

WordPressテーマについての説明やテーマの選択方法については、こちらの記事に投稿しています。
テーマ選択は子テーマを選択しましょう!!親テーマでカスタマイズを行うと、アップデート時に初期化される可能性があります。

⭕子テーマを選択!!
↓ こちらのテーマ↓


✖親テーマは選択しないように注意!!
※ダウンロードのみ ※

Cocoon設定を活用しよう!!

- ステップ1Cocoon設定について
Cocoon設定の概要を説明します。
- ステップ2基本設定を行っていこう!!
Cocoon設定の使い方及び基本設定を説明します。
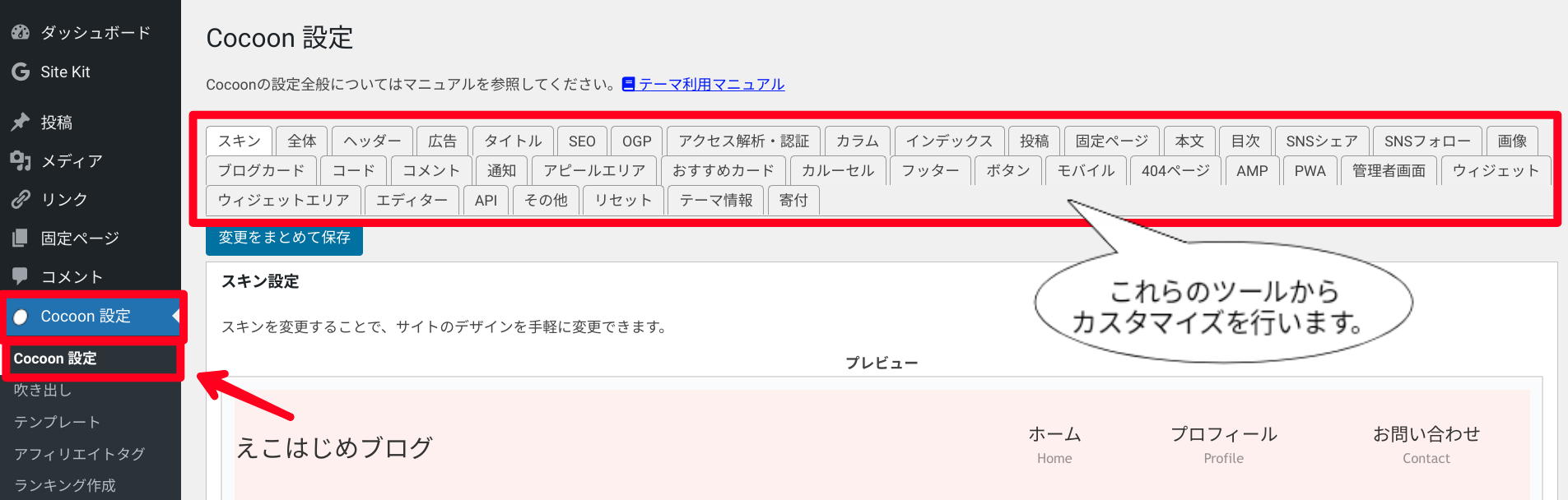
Cocoon設定について
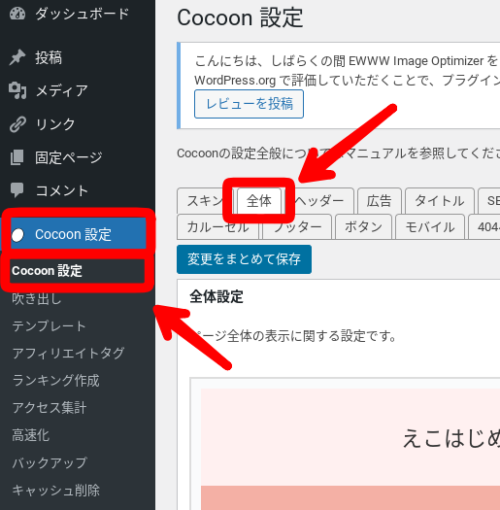
Cocoonの設定は、WordPressメニューの「Cocoon設定」から編集を行います。

Cocoon設定をカスタマイズすることで、自分好みのサイトをデザインしていきましょう。

Cocoonでは、スキンを変更する事により短時間でサイトデザインを変更する事ができます。
基本設定を行っていこう!!
Cocoon設定のカスタマイズとして、今回は基本的な設定について説明します。

Cocoon設定では様々な機能をチェックボタンで設定できます。
自分好みのの設定を行っていきましょう。
スキン選択
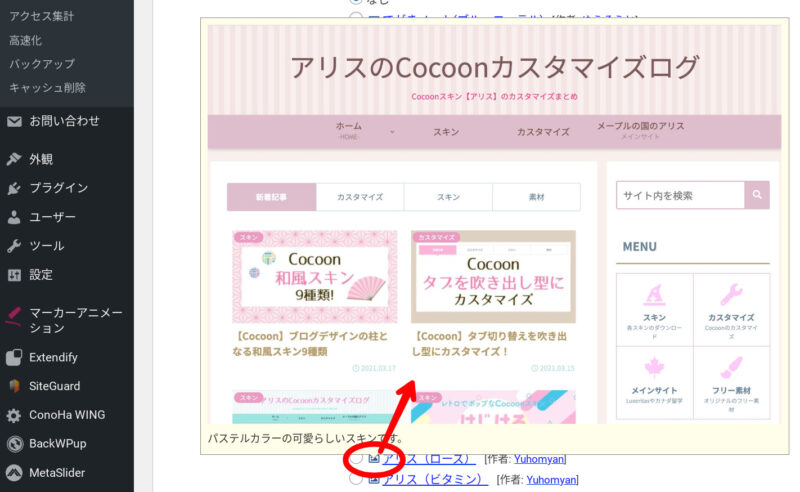
【スキン選択】では、ベースとなるサイトのデザインをボタン1つで変更する事ができます。

すぐにブログサイトの形を整えるたい方にはオススメ❣
プログラミングスキルがなくても簡単にサイト形成を行うことができますので、初心者の方にはとてもオススメです!!
CSSなどの細かいカスタマイズを行いたい場合は、スキンを使用すると不具合が発生する可能性がありますので、用途に合わせてカスタマイズを行っていきましょう。
スキル一覧から使用したいデザインを選択して使用します。デザインのレイアウトは各タイトルの横にある「画像🖼」にカーソルを重ねることで確認することができます。

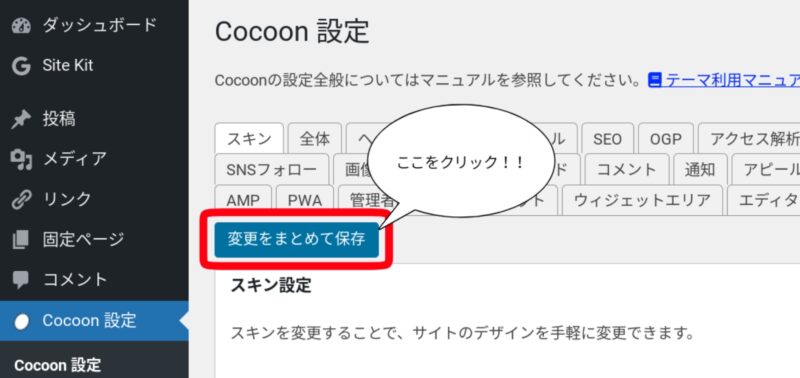
設定を変更したときは、「変更をまとめて保存」を選択しましょう。

全体
【全体】では、ページ全体の表示に関する設定を行うことができます。
- サイトカラー
- フォントのサイズや色
- 背景色または背景画像
- サイドバーの表示位置や表示状態

タイトル
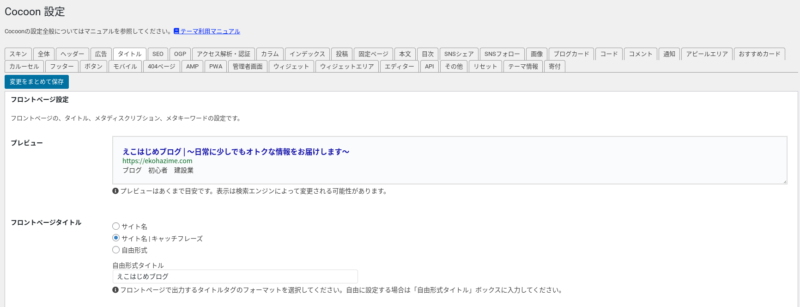
【タイトル】では、検索エンジンでの表示方法と記事概要(メタディスクリプション・メタキーワード)の設定をおこなうことができます。
- フロントページ設定
- 投稿・固定ページ設定
- カテゴリー・タグページ設定
- タイトル共通設定


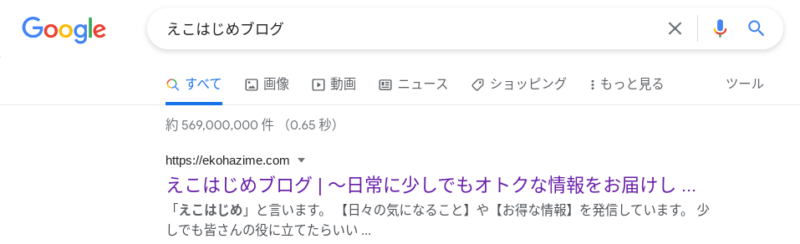
ここでは、検索表示をメインで設定できます。
私のブログ表示はこんな感じ・・・

SEO
【SEO】では、カテゴリーやタブのインデックス設定を行うことができます。

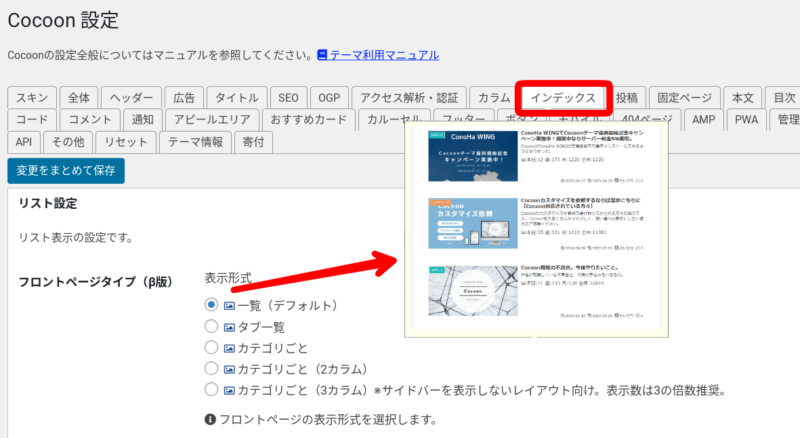
インデックス
【インデックス】では、投稿記事の表示形式が設定できます。
レイアウトは各選択形式の横にある「画像🖼」にカーソルを重ねることで確認することができます。

投稿
【投稿】では、投稿ページにおけるカテゴリ・タグや関連記事についての設定できます。
- カテゴリ・タグの表示設定
- 関連記事の設定
- ページ送りナビ設定
- コメント設定
- パンくずリスト設定
固定ページ
【固定ページ】では、固定ページに関する設定ができます。
- コメント設定
- パンくずリスト設定
画像
【画像】では、主にアイキャッチ画像の設定ができます。
- 投稿、固定ページの本文の画像設定
- 全体の画像設定
- NO IMAGE設定
まとめ
今回の記事では、無料テーマの【Cocoon】でのカスタマイズ方法を簡単に説明しました。
サイト構成は突き詰めれば細かなところまで設定することができます。
試行錯誤を繰り返して自分が気に入るサイトを作って見るのもいいかもしれませんね。