本記事では、WordPressのテーマ機能以外でのオリジナルデザイン設定方法について学ぶことができます。

CSSカスタマイズを行うことで、初期機能として使用できる機能以外に様々なデサインを設定することができます。
CSSカスタマイズはたくさんありますので、実際に私が実装したカスタマイズを説明していきたいと思います。
\\WordPressの基本的なデザイン設定がまだの方はこちらをどうぞ//
私が実装した、カスタマイズは以下の項目です。
これから実装した例を記載しますので、参考にしていただけたらと思います。
実装したコード等は、Cocoonサイト等に投稿されていた内容になりますので、気になる設定があれば使ってみてください。
CSSって何!?
まずは、CSSカスタマイズについて説明したいと思います。

- ステップ1【CSS】とは
スタイルシートのCSSについて説明します。
- ステップ2CSSカスタマイズ方法
CSSカスタマイズの設定を解説します。
【CSS】とは
CSSとは、Webページの装飾を設定する言語(マークアップ言語)のことです。
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、ウェブページのスタイルを指定するための言語です。 ワープロソフトなどで作成される文書も含めて、文書のスタイルを指定する技術全般をスタイルシートといいます。 HTMLやXHTMLなどで作成されるウェブページにスタイルを適用する場合には、スタイルシート言語の1つであるCSSが一般的に利用されています。
出典:HTMLクイックリファレンス
文章の視覚的な部分を編集することで、見やすいサイトデザインができるようになります。

CCSの言語を使用することで、WordPressテーマでは使用できない装飾も実装することができるようになります。
CSSの基本を学びたい方は、【 Progate 】がオススメ!

Progateは、 ブラウザ上で様々なプログラミング言語の基本を勉強することができるサービスで、CSS以外にも様々な言語学習を行うことができます。
CSSを学習する時には、合わせてHTMLを学習するのがいいと言われていますね!
CSSカスタマイズ方法
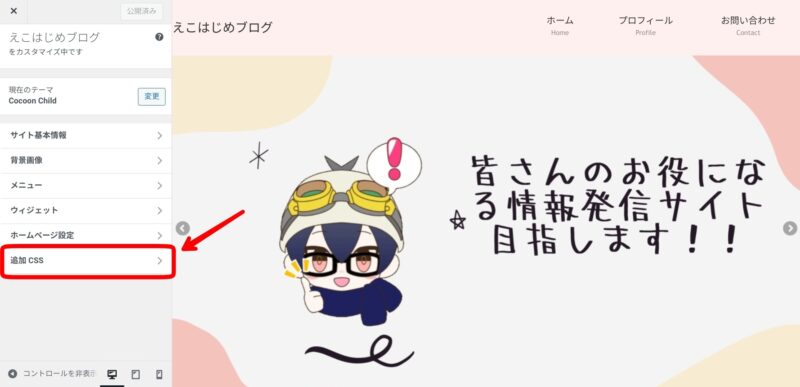
CSSカスタマイズの方法は、WordPressメニューの「外観」→「カスタマイズ」→「追加CSS」から行います。

追加CSSの部分に、コードを記載して編集を行っていきます。


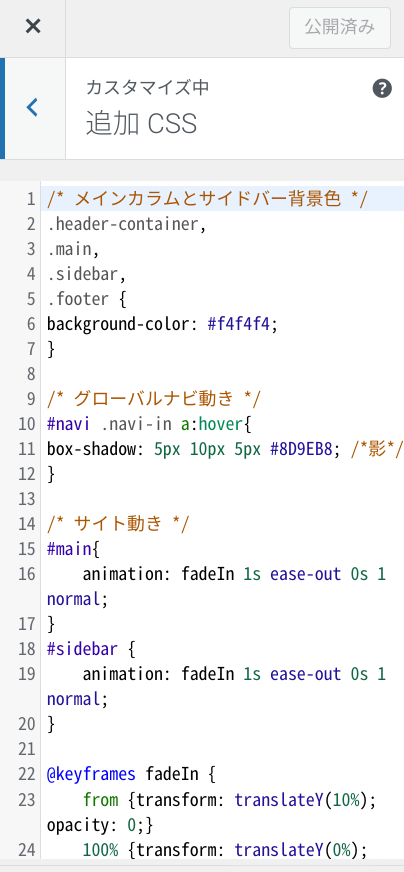
記載コードは、こんな感じです。
英語ばかりで難しそうですが・・
同じような設定ならコピーで問題ありません。
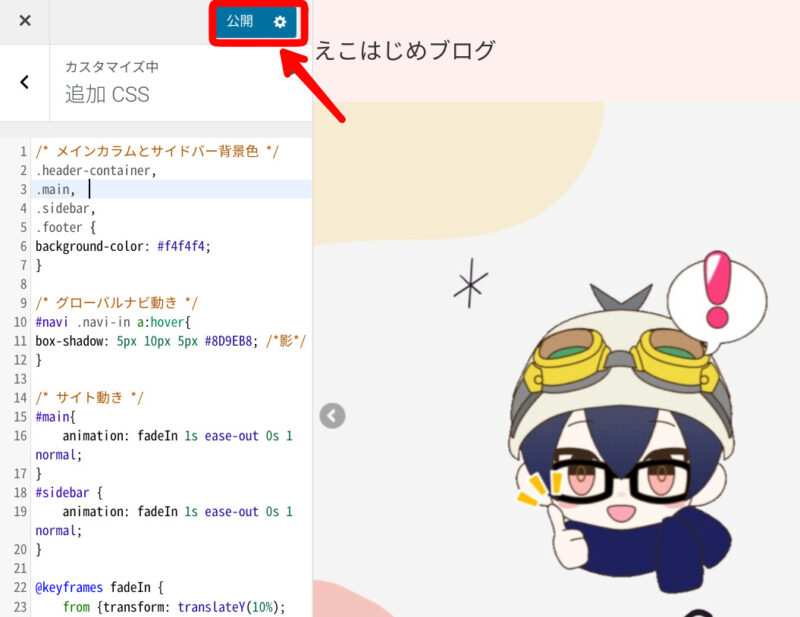
コードを記載後、「公開」を選択して設定が完了します。

CSSカスタマイズを行う際は、必ずバックアップをしておくようにしましょう!
実装〜CSSカスタマイズ

このブログサイトで使用しているCSSコードを載せていきます。
CSSコードはWebサイトで検索してみてもたくさん例文が出てきます。
自分が使いたいコードを実装してみてください。
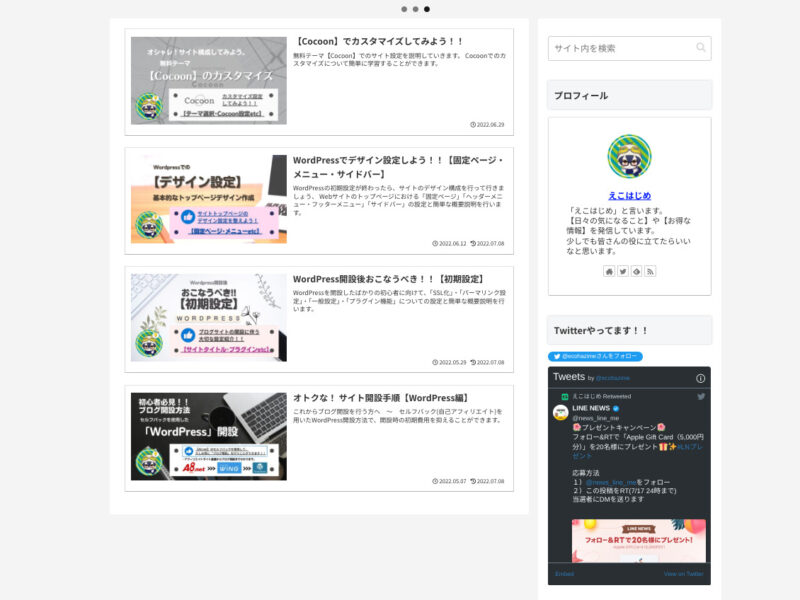
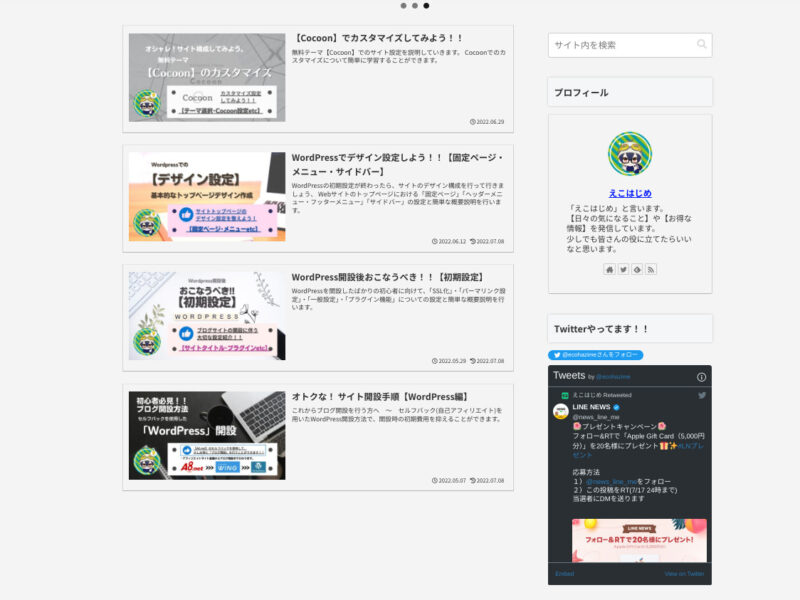
メインカラムとサイドバー背景色の一体化
メインカラムとサイドバー背景色を変更することで、サイトの一体化を行っています。
デフォルトの背景色は「白色」を自分好みの色に変更しました。
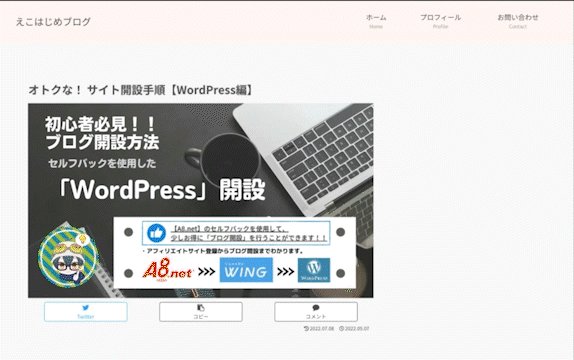
【 変更前 】

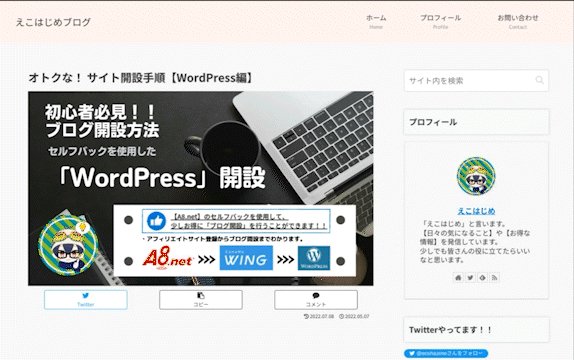
【 変更後 】

⇩コードはこちら⇩
/* メインカラムとサイドバー背景色 */
.header-container,
.main,
.sidebar,
.footer {
background-color: #f4f4f4;
}「background-color: #f4f4f4;」の の部分をお好みの色に変更してください。
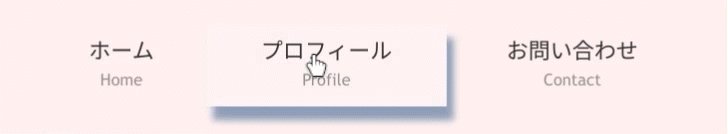
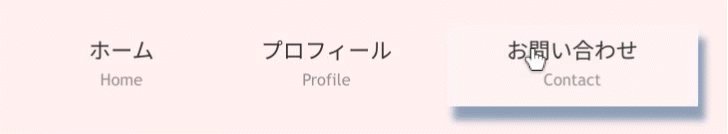
グローバルナビに動きをつける
グローバルナビの部分が浮き上がるような動きをつけています。

⇩コードはこちら⇩
/* グローバルナビ動き */
#navi .navi-in a:hover{
box-shadow: 5px 10px 5px #8D9EB8; /*影*/
}サイト全体に動きをつける
サイト読み込みの際、各要素が移動してくるような動きをつけています。

⇩コードはこちら⇩
/*サイト全体に動きをつける/* サイト動き */
#main{
animation: fadeIn 1s ease-out 0s 1 normal;
}
#sidebar {
animation: fadeIn 1s ease-out 0s 1 normal;
}
@keyframes fadeIn {
from {transform: translateY(10%); opacity: 0;}
100% {transform: translateY(0%); opacity: 1;}
}
#header-container {
animation: Down 1s ease-out 0s 1 normal;
}
@keyframes Down {
from {transform: translateY(-10%); opacity: 0;}
100% {transform: translateY(0%); opacity: 1;}
}
#breadcrumb {
animation: Right 1s ease-out 0s 1 normal;
}
@keyframes Right {
from {transform: translateX(10%); opacity: 0;}
100% {transform: translateX(0%); opacity: 1;}
}
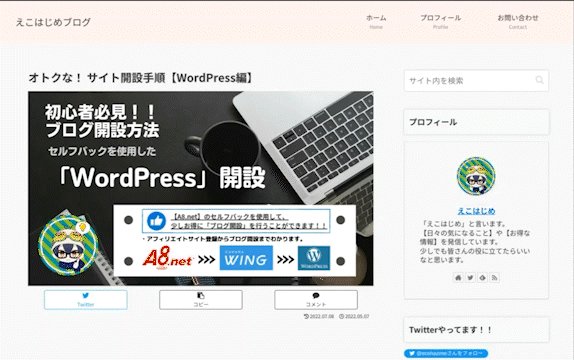
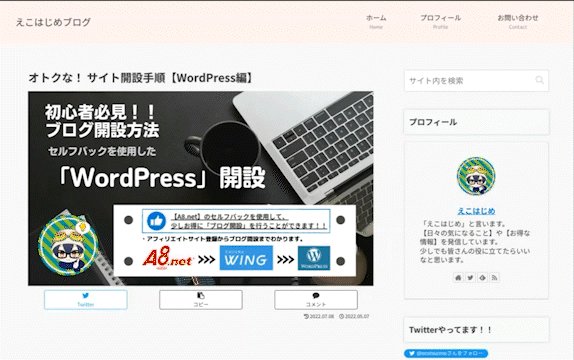
記事一覧に動きをつける
投稿記事にカーソルを合わせると、浮き上がるような動きをつけています。

⇩コードはこちら⇩
/*記事一覧動き*/
.a-wrap:hover {
background-color: #f1d2e02b;
transform: translateY(-2px);
box-shadow: 2px 2px 6px 0 #f6f6f6;
}カテゴリーラベルの非表示
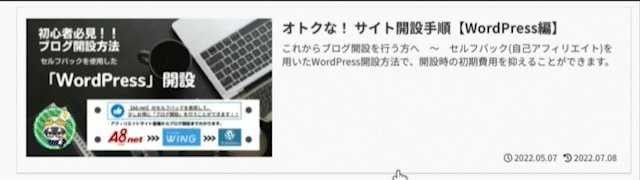
エントリーカードと関連記事一覧のカテゴリーラベルを消すことができます。
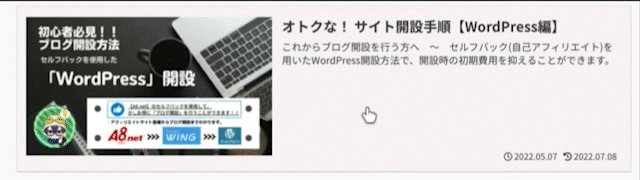
カテゴリーラベルを消すことで、カードを見えやすくすることができました。
【 変更前 】

【 変更後 】

⇩コードはこちら⇩
/* カテゴリーラベル非表示 */
.entry-card .cat-label,
.related-entry-card .cat-label{
display: none;
}
目次のデザイン変更
目次のデザインもお気に入りの部材に変更することができます。
デザインを変更することで、オシャレで自分好みの感じになります。
【 変更前 】

【 変更後 】

/* 目次全体デザイン */
.toc{
background:#F9F9F9; /* 目次全体の背景色を変える場合はここを変更 */
border:none;
display:block;
border-top:5px solid;
border-top-color:#FFC679;
box-shadow: 0 2px 2px rgba(0,0,0,0.2);
padding: 20px 25px;
}
/* 目次の文字指定 */
.toc-title {
text-align:left;
margin: 0 20px 20px -10px;
padding-left: -20px;
font-size: 23px;
font-weight: 700;
color: #0000ff; /* 目次の文字色を変える場合はここを変更 */
}
/* 目次のアイコン設定 */
.toc-title:before {
top: 0;
left: -45px;
width: 50px;
height: 50px;
font-family: "Font Awesome 5 Free";
content : "\f03a"; /* アイコンを変える場合はここを変更 */
font-size:20px;
margin-right:5px;
color:#ffffff; /* アイコンの色を変える場合はここを変更 */
background-color:#0000ff; /* アイコンの背景色を変える場合はここを変更 */
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
padding:14px;
}
/* 目次のデザインカスタマイズ */
.toc-content ol {
padding: 0 0.5em;
position: relative;
}
.toc-content ol li {
line-height: 1.5;
padding: 0.7em 0 0.5em 1.4em;
border-bottom: dashed 1px silver;
list-style-type: none!important;
}
/* 目次の各節の先頭にあるアイコンを設定 */
.toc-content ol li:before {
font-family: "Font Awesome 5 Free";
content: "\f138"; /* アイコンを変える場合はここを変更 */
position: absolute;
left : 0.5em;
color: #0000ff; /* 色を変える場合はここを変更 */
font-weight: bold;
}
.toc-content ol li:last-of-type {
border-bottom: none;
}
.toc-content .toc-list li {
font-weight:700; /* h2のみ太文字に */
}
.toc-content .toc-list li li {
font-weight:normal; /* h3以降の文字サイズを普通に */
}
.nomadList10 {
position: relative;
color: #323232;
background: #FFF;
background:rgba(123,134,198,.07);
border: 1px solid #7B86C6;
padding: 1.5em 2em 0em 2em;
overflow: hidden;
border-radius: 5px 5px 0 0;
margin: 15px 0;
max-width: 100% !important;
width: 100% !important;
}
.nomadList10 span {
position:absolute;
top: 0;
left: 0;
background: #7B86C6;
color: #FFF;
width: 100%;
text-align: center;
padding: .4em;
}
.nomadList10 ul{
margin: 0;
padding: 15px;
}
.nomadList10 ul li {
margin-bottom: 5px;
}
.nomadList10 p{
padding-bottom: 0;
}
まとめ
今回は、私が実装してみたCSSカスタマイズについて上げてみました。
CSSカスタマイズをすることで、すごく細かいところまでデザイン設定を行うことができますので、興味がある方は、実装してみてはいかがでしょうか。