本記事では、WordPressでのサイトデザイン設定について学ぶことができます。

WordPressの初期設定が完了したら、基本的なサイトデザインをしていきましょう。
基本的なサイトデザイン設定では、WordPressテーマの設定や固定ページ、メニュー、サイドバーの作成方法について説明します。
\\WordPressの初期設定がまだの方はこちらをどうぞ//
WordPressテーマの設定


- ステップ1WordPressテーマとは
WordPressテーマについて説明します。
- ステップ2WordPressのテーマ設定方法
テーマの設定方法について解説します。
WordPressのテーマとは
WordPressのテーマとは、テンプレートとして様々な「デザイン内容がセット」になっているデザインテンプレートのことです。
テーマを設定することでWebデザインやプログラミング言語の知識が無い方でもサイト全体のデザインや記事投稿時の装飾を容易に行うことができます。

テーマ設定はサイトデザインのベースになる部分です。
サイト初期設定後には、テーマ設定を行っておきましょう。
WordPressのテーマは、無料のものと有料のものに分かれています。
無料テーマとしては【Cocoon】【Xeory Extension】【STINGER】などがあります。
有料テーマとしては、【JIN】【SWELL】【SANGO】などがあります。
無料のテーマと有料テーマの違いとしては、
購入金額は、無料のテーマは料金をかけることなく利用することができます。有料テーマは10,000〜20,000円程度の料金が相場になっています。
機能性では、無料のテーマは有料のテーマと比べると機能性が低くサイトのデザインに時間がかかったり思うようなカスタマイズができないこともあります。
現在では、テーマの種類も8,000種類以上存在おり、無料のテーマでも十分おしゃれなWebサイト制作することができます。

テーマ設定は、ご自身が気に入ったものを選んでください。
参考として、このサイトでは【Cocoon】を使用しています。
テーマ変更時にレイアウトが崩れたりするおそれがありますので、テーマを変更するときには、必ずバックアップを取っておくようにしましょう。
\\WordPress公式サイトのテーマを見たい方はこちらをどうぞ//

\\ConoHaWINGで提供されているテーマを見たい方はこちらをどうぞ//




WordPressのテーマ設定方法
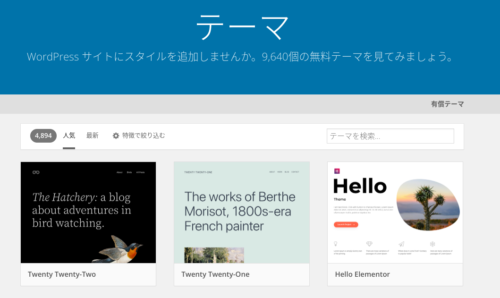
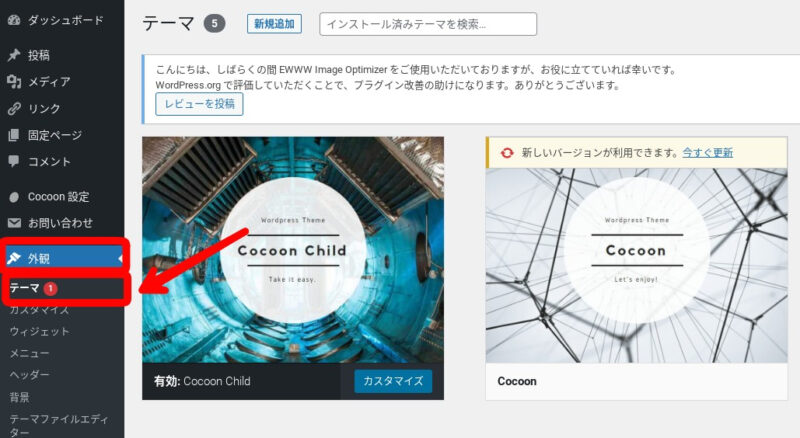
テーマ設定方法は、WordPressメニューの「外観」→「テーマ」から行います。

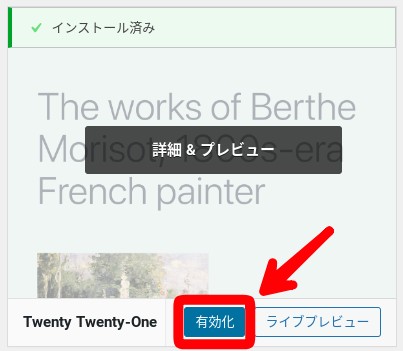
テーマ一覧から、使用したいテーマを選択します。「有効化」を選択します。
一覧の中に使用したいテーマがない場合は、「新規追加」からテーマのインストールを行って使用していきます。

親テーマと子テーマについて



テーマ選択を行う際に、親テーマと子テーマが存在しています。
親テーマと子テーマの違いについてこれから説明します。
【親テーマ】とは、WordPressのデザインの基本テンプレートです。
【子テーマ】とは、親テーマをカスタマイズするために欠かせないテーマファイルのことです。
サイトデザインを行う際に、基本的には【子テーマを選択(有効化)】して作成を行っていきます。
親テーマでも、WordPressのカスタマイズはできますが、重要なコードを削除してしまったり、アップデートによってカスタム内容がリセットされてしまったりするリスクがあります。
子テーマでは、親テーマに影響を与えずにテーマをカスタマイズしていくことを可能にしています。
テーマ選択は子テーマを選択しましょう!!
「固定ページ」の作成


- ステップ1「固定ページ」と「投稿ページ」とは
固定ページと投稿ページの違いについて説明します。
- ステップ2「固定ページ」の作成方法
【お問い合わせ】や【プロフィール】などの作成方法について解説します。
「固定ページ」と「投稿ページ」とは
【固定ページ】とは、「お問い合わせ」や「プロフィール」などのメニュー等に固定して使用するページのことです。固定ページはカテゴリーやタグといった紐づけを行うことができません。
【投稿ページ】とは、カテゴリーやタブで関連付けることができる記事のことで、ブログサイトの「情報発信を扱う」ページになります。

個人サイトの固定ページでは、「プロフィール」「お問い合わせ」「プライバシー・ポリシー」「サイトマップ」を設置しておくのがオススメです。
〜ブログサイトで設置するべき〜 固定ページ
プライバシー・ポリシー
プライバシーポリシーとは、個人情報保護方針のことです。Webサイトでの個人情報についての内容を明記します。
お問い合わせ
WordPressで作成したブログの訪問者からの意見や感想、商品やサービスに伴うお問い合わせを受けるページ。
プロフィール
サイト管理者の人物紹介やブログで発信したい内容を明記します。
サイトマップ
サイト全体のページ構成を地図のように一覧で記載しているページ。
「固定ページ」の作成方法
固定ページの作成は、WordPressメニューの「固定ページ」→「固定ページ一覧」→「新規追加」から行います。
WordPressでは、ブロックエディターを使用して記事内容を作成します。
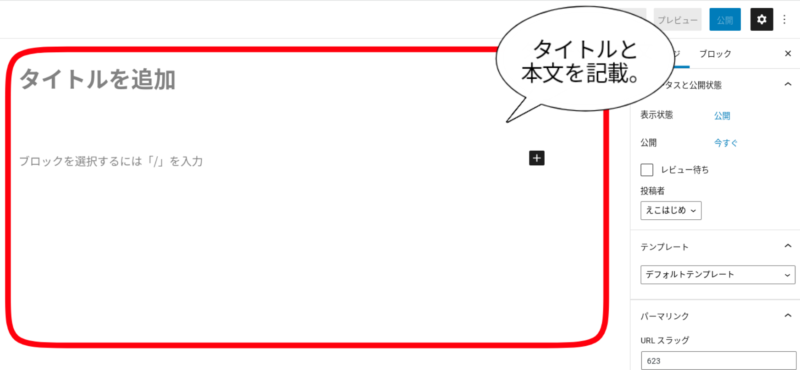
- タイトルと本文の作成
固定ページとして使用するタイトルと本文を記載します。

- パーマリンクの設定
右カラムのパーマリンクの項目を選択して、URLスラッグを入力します。

- 「公開」の実行
記事及びパーマリンク設定が完了後、右上にある「公開」を選択します。

「メニュー(ヘッダー・フッター)」の設定


- ステップ1ヘッダー・フッターメニューとは
ヘッダーメニューとフッターメニューについて説明します。
- ステップ2メニューの設定方法
WordPressでのメニュー設定の方法について解説します。
ヘッダー・フッターメニューとは
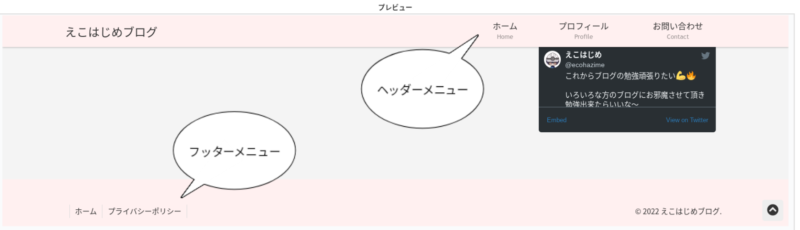
ヘッダーメニューとは、Webサイトの上部に表示されているメニューのことです。
フッターメニューとは、Webサイトの下部に表示されているメニューのことです。
メニューバーは、Webサイトを使いやすくするための「ホームボタン」「お問い合わせ」などの機能を設置してサイトの利便性を高めます。

当サイトでは、ヘッダーメニューに「ホーム」「プロフィール」「お問い合わせ」を設置。
フッターメニューに「ホーム」「プライバシーポリシー」を設置しています。

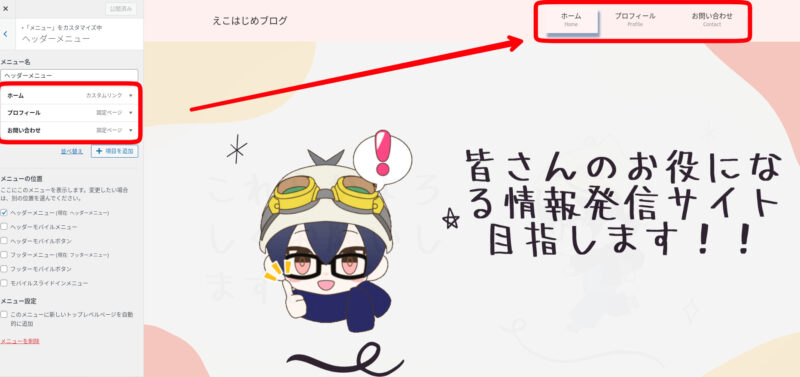
メニューの設定方法
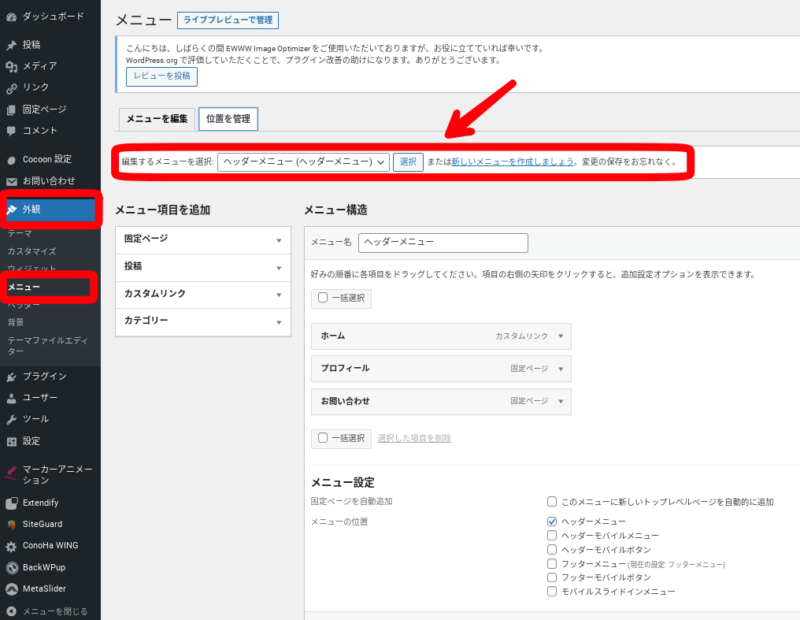
メニューの作成は、WordPressメニューの「外観」→「メニュー」から行います。
編集するメニューを「選択」または「新しいメニューを作成しましょう。」よりメニューを作成してメニュー構成を行っていきます。

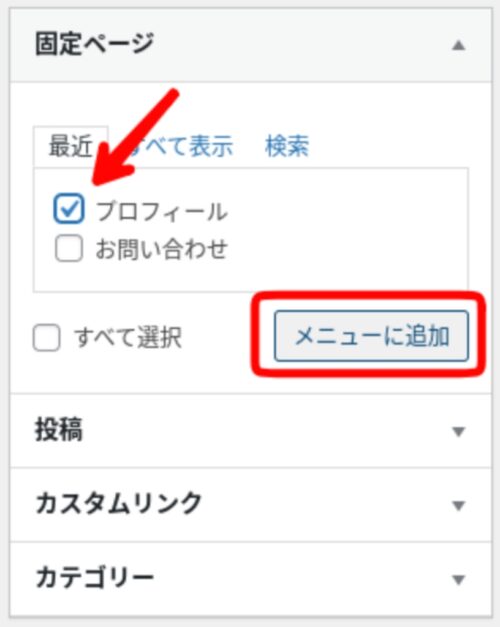
メニュー項目を追加から、表示させてたい項目を選択して「メニューに追加」していきます。
メニュー項目は、「固定ページ」「投稿」「カスタムリンク」「カテゴリー」より選択します。
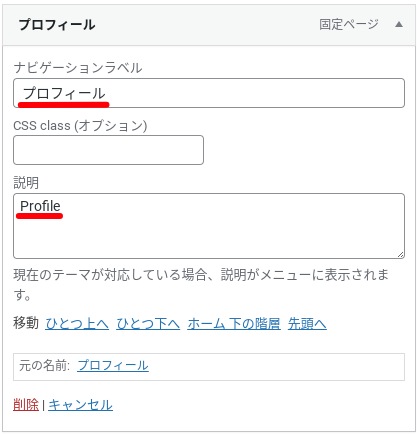
メニュー構造に追加された項目に、追加設定をおこなっていきます。

「ナビゲーションラベル」を記載することで、追加した項目の名称を表示させます。また、「CSS class(オプション)」や「説明」を記載することで、アイコン表示や説明分を表示させることができます。

※当サイトでは、「ナビゲーションラベル」と「説明」に記載をおこなっています。
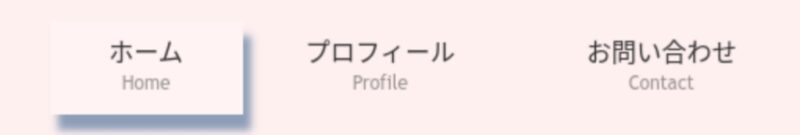
下のような表示となります。

ライブビュー管理で表示すると下のようになります。

「サイドバー」の設定


- ステップ1「サイドバー」とは
サイドバーについて説明します。
- ステップ2「サイドバー」の設定方法
サイドバーに表示する事ができる【ウィジェット】の編集方法について解説します。
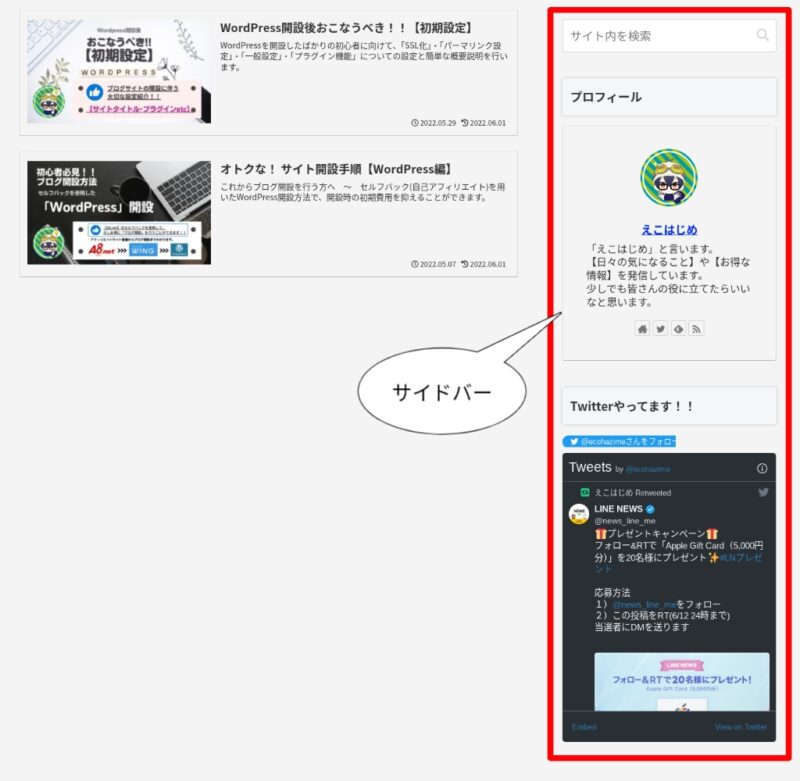
「サイドバー」とは
サイドバーとは、Webページの右側または左側に配置される範囲のこと。
サイドバーでは、フッターやヘッダーメニューの補助として、配置できなかったブロック(例:検索フォーム・広告・ページリンクetc)を追加で表示することができます。

サイドバーを設置することで、ヘッダーメニュー及びフッターメニューで
表示できなかった補助ブロックでサイトを使いやすくしましょう。

「サイドバー」の設定方法
サイドバーの作成は、以下の手順にて行います。
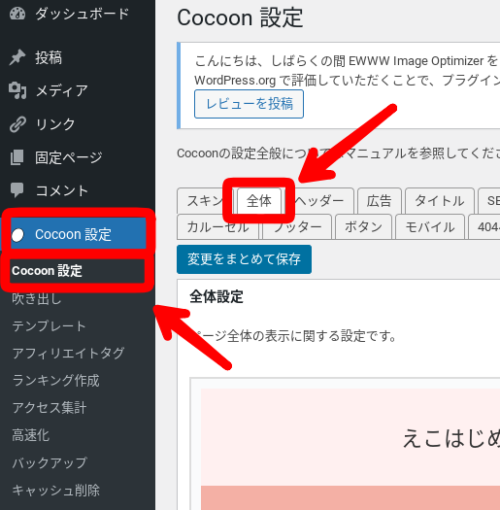
「サイドバー」設定
サイドバーの設定は、WordPressメニューの「Cocoon設定」→「Cocoon設定」→「全体」から行います。

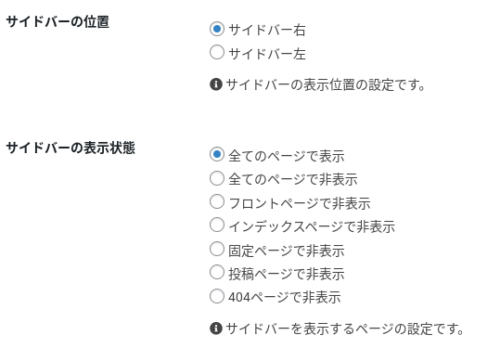
Cocoon設定のツールでは、【サイドバーの位置】【サイドバーの表示状態】を設定することできます。

「サイドバー」のウィジェット作成
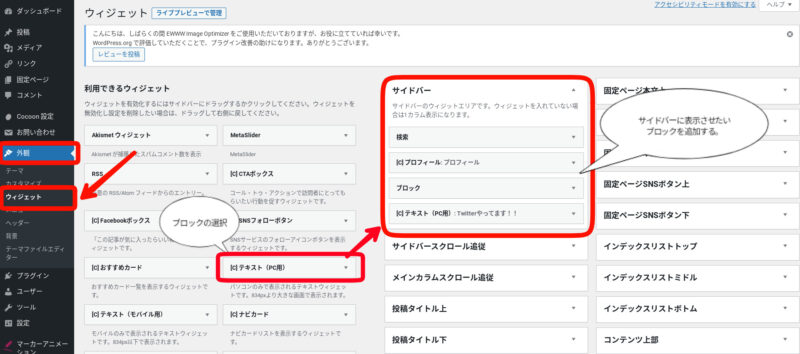
サイドバーのウィジェット作成は、WordPressメニューの「外観」→「ウィジェット」から行います。

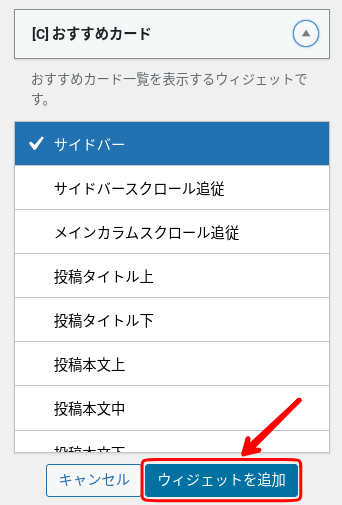
利用できるウィジェットから追加したい機能を選択して、サイドバーに追加します。


当サイトでは、「検索」「プロフィール」「ブロックHTML(SNSフォローボタン)」
「テキスト(Twitter記事埋込み)」のブロックで作成しています。
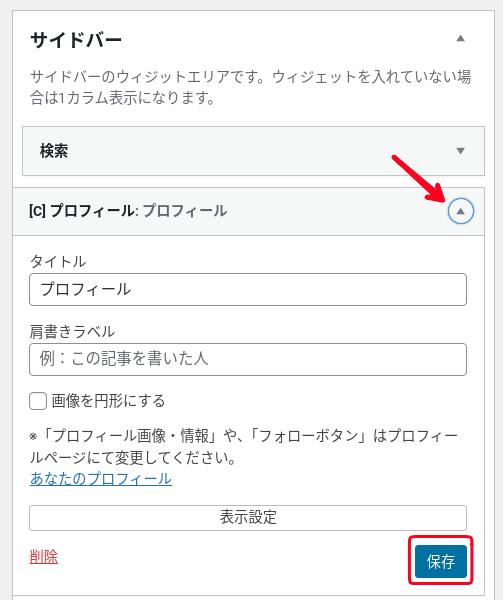
追加したウィジェットはサイドバーの部分に表示されていきます。
また、追加したウィジェットは右側の▼ボタンを選択することで、編集を行うことができます。

まとめ
今回の記事では、【固定ページ】【メニュー設定】【サイドバー】についての設定方法を簡単に説明しました。
記事の内容をもとに設定していただければ、基本的なサイト構成はできたのではないでしょうか。
今後も良い情報があればどんどん活用していきましょう。